소셜로그인은 보통 OAuth2(트위터 빼고 -_-)라는 방식으로 구현을 하는데 구현하기 전에 OAuth와 춤을이라는 글을 읽어두면 좋다.
소셜 로그인은 보통 각 그 회사들 sdk나 api doc이 잘 정리되어 잇는데 막상 그대로 구현하려면
매우 귀찬다. 마찬가지로 그 귀찬음을 좀 덜어내고자 패스포트 모듈을 사용한 로그인이다.
클라이언트는 이전 글에서 쓰던 거 그대로 사용하고 잇다.
HTML을 보면 페북, 트위터, 구글 이 3개의 아이콘이 그려져 잇는데 3개 다 패스포트로 하면 비슷하므로 트위터 하나만 예로 적어두자.
1 | yarn add passport-twitter |
이전에 패스포트는 설치햇으므로 생략하고 패스포트 트위터를 설치하자 코드는 이러하다.
1 | const passport = require('passport'); |
이전 글의 패스포트 로그인 구현하고 다른 게 거의 업다.
TwitterStrategy를 통해 유저 정보를 받아 오면 내 db에서 체크하고 done으로.
아 소셜 로그인 같은 경우 비밀번호는 업으므로 그냥 임의의 해시 값을 적당하게 넣어 준다.
환경 변수 값을 생성 하려면 소셜 로그인을 해주는 회사마다 각 developer 사이트를 운영을 하는데 예로 트위터의 경우는 twitter developer에 접속해서 로그인 후 앱을 하나 생성을 해야 한다. 이 부분이 제일 귀찬음

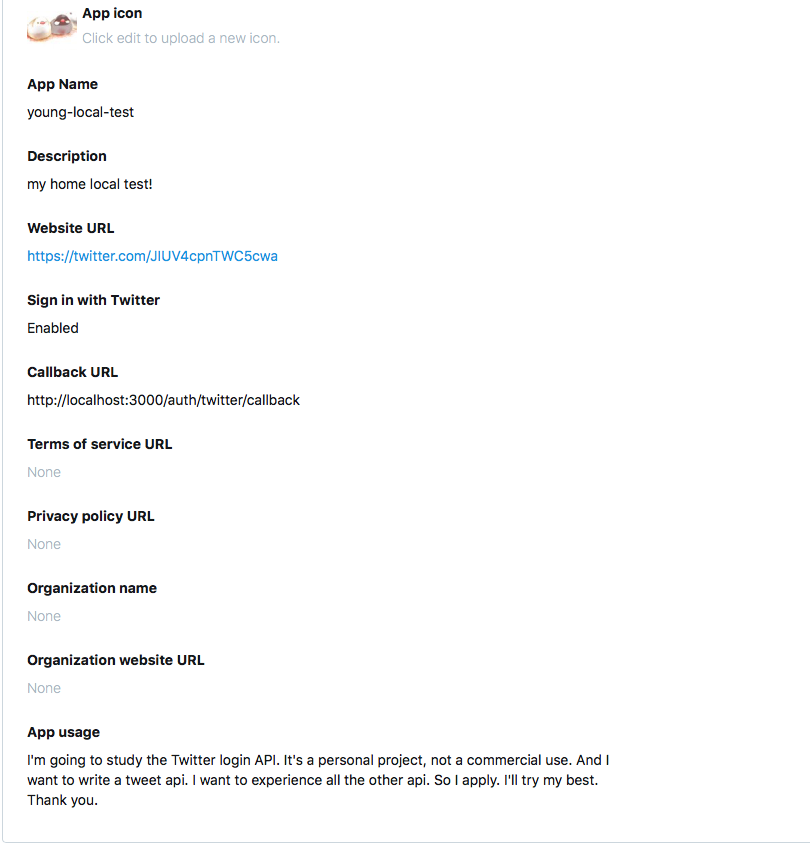
이런 식으로 내용을 대충 가라로 써서 만든다. 제대로 작성해야 하는 부분은 callback url인데
이 url로 트위터에서 GET method로 유저들의 정보를 보내준다. 그러므로 서버에서 처리하는 url로 적어줘야 한다. 나 같은 경우는 /auth/twitter/callback이다.
그리고 나서 필요한 키들이 어케 생겻는지 확인 해보자.

이제 api key, api secret key, callback url을 환경 변수로 넣고 로그인 시도를 해보자.
아 근데 트위터는 기본적으로 이메일을 안 준다. 그래서 이메일을 얻기 위해선 다음과 같은 설정을 해줘야 한다.
트위터 앱의 Privacy policy URL, Terms of service URL을 추가해 준담 (대충 가라로)
아래 이미지처럼 퍼미션에서 이메일 요청을 해야된다.. 망할 트위터

그럼 동작하는 원리가 클라이언트의 트위터 아이콘을 클릭해서 /twitter로 넘어가게 되면
작성한 TwitterStrategy의 app key, secret으로 알아서 패스포트가 알아서 트위터한테
유저 정보를 내놔라 이렇게 요청을 하게 된다. 그러면 트위터 서버에서 요청을 받고 해당 유저
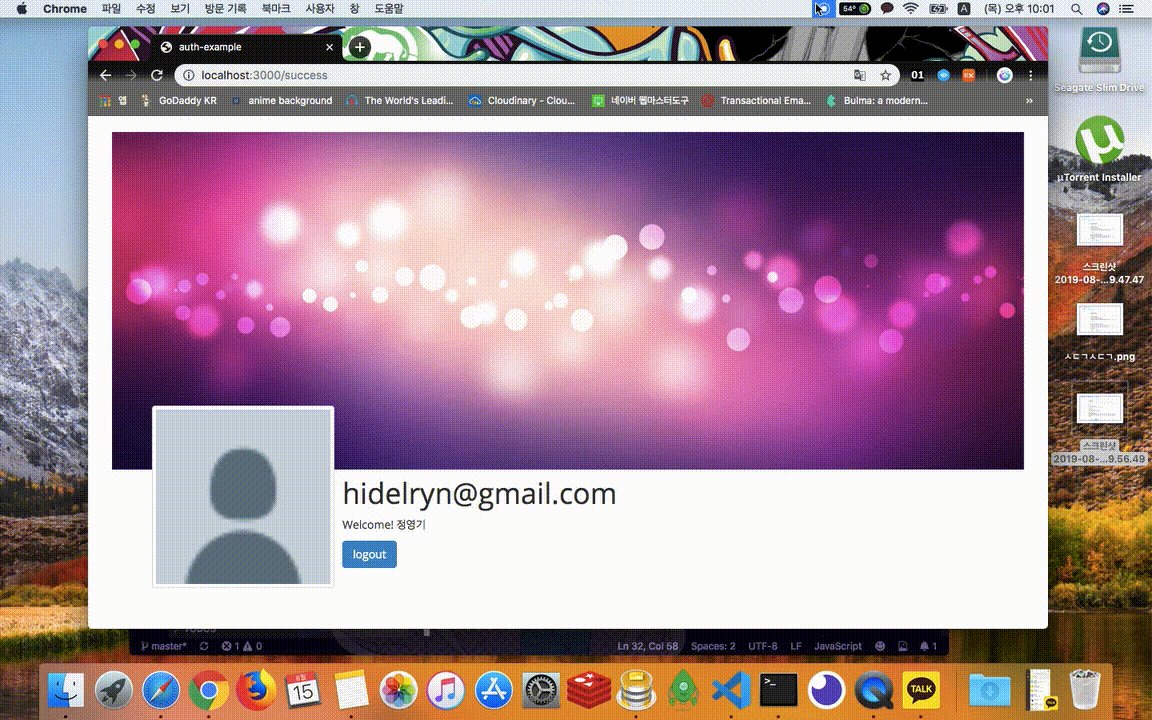
정보를 내가 정의한 콜백 url로 보내 준다. 그럼 콜백 url에 패스포트 미들웨어가
수신을 해서 TwitterStrategy 로직대로 처리를 하고 세션에 담게 된다.
현존하는 소셜 거의 passport-@@으로 거의 구현되어 잇으니 찾아서 받아가지고 써보도록 하자.
마지막으로 트위터 로그인 짤