vscode에서 eslint, eslint-airbnb-base 적용하는 법
2018-08-17 15:17:54
lint를 사용하는 이유
eslint는 ECMAScript 또는 JavaScript의 코드 일관성(사람마다 짜는 스타일이 다름)을 유지하고 버그를 피하기 위한 도구라고 공홈에서 설명해준다.
eslint 설치
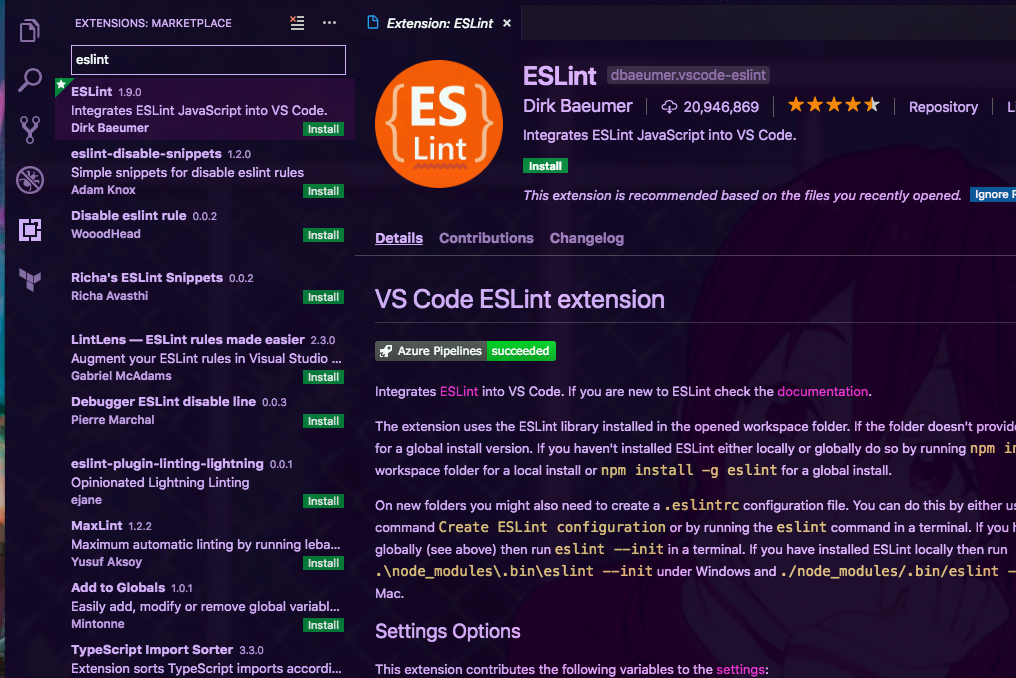
vscode의 extension에서 eslint를 검색 후 설치를 한다.

사용할 프로젝트 폴더에 eslint를 설치를 개발 의존성으로 설치를 하자 (라이브에선 필요 업으니).
1 | yarn add eslint --dev |
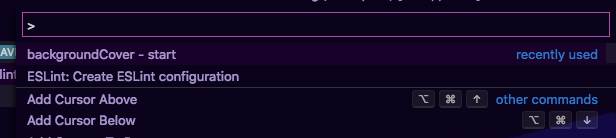
mac 기준으로 cmd + shift + p를 누르면 해당 프로젝트 폴더에 lint init을 편하게 할 수 잇다.

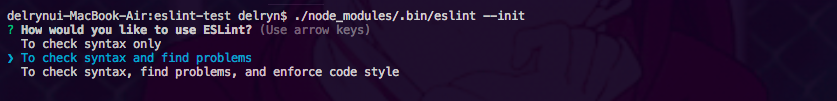
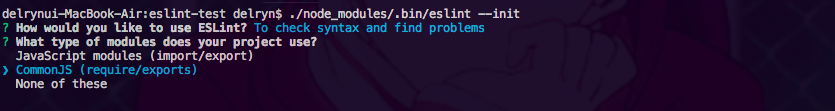
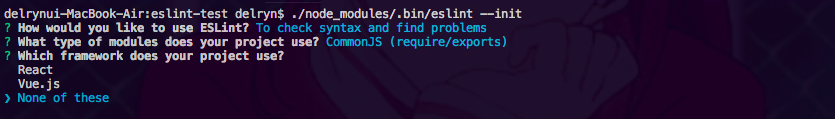
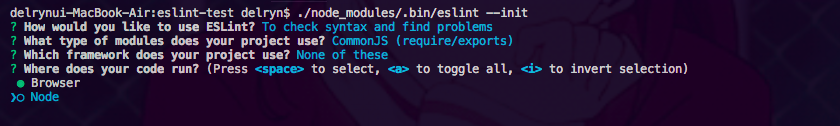
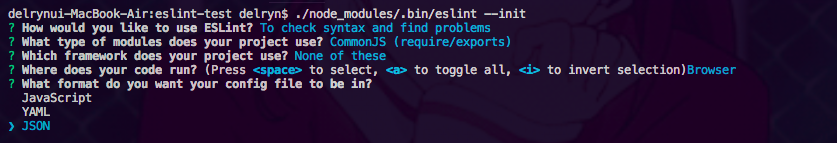
그럼 이제 설정 창이 터미널에 나올텐데 본인의 스타일대로 만든다. 아래는 내가 쓰는 설정 스타일.





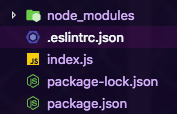
다 입력하면 폴더에 .eslintrc.json이 생긴다.

airbnb 플러그인 설치
코딩 스타일을 좀 바꾸고 싶어서 찾아보던 중에 airbnb javascript guide라는 글을 보고 오 에어비앤비 프로그래머들의 스타일에 감탄 하며 제공하는 플러그인을 추가로 설치를 햇다.
1 | yarn add eslint-config-airbnb-base eslint-plugin-import --dev |
설치가 다 되엇으면 .eslintrc.json에서 extends를 airbnb-base로 바꿔주면 된다.
1 | { |
이런 플러그인은 airbnb 말고도 google, naver 등 여러 회사들이 공개를 햇으므로 본인 취향에 맞게 쓰면 된다.