인스타그램 디벨로퍼에 접속해서 인스타그램 계정으로 로그인 한다.

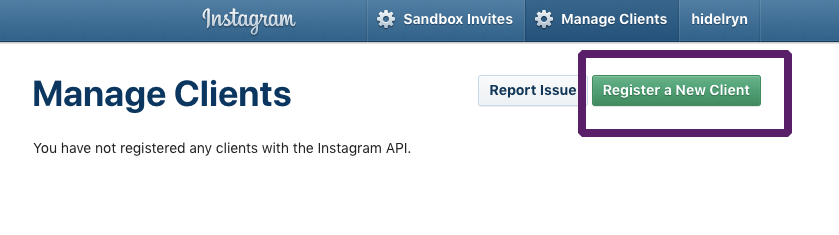
인스타그램도 다른 소셜처럼 앱을 하나 생성 해야 한다.

Policy url하고 contract email 빼곤 모두 필수 항목이다. 대충 쓰자.
중요한 항목은 Valid redirect URLS 인데 이게 인스타그램 서버에서 유저 정보를 보내주는
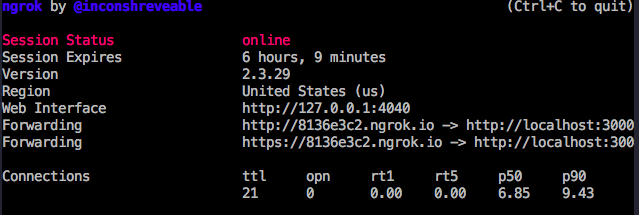
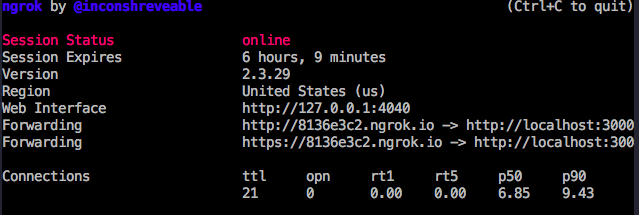
콜백 url다. url 입력할 때 페북처럼 http로는 안 해준다 ㅜㅜ ngrok으로 내 로컬에 https url을 받자.

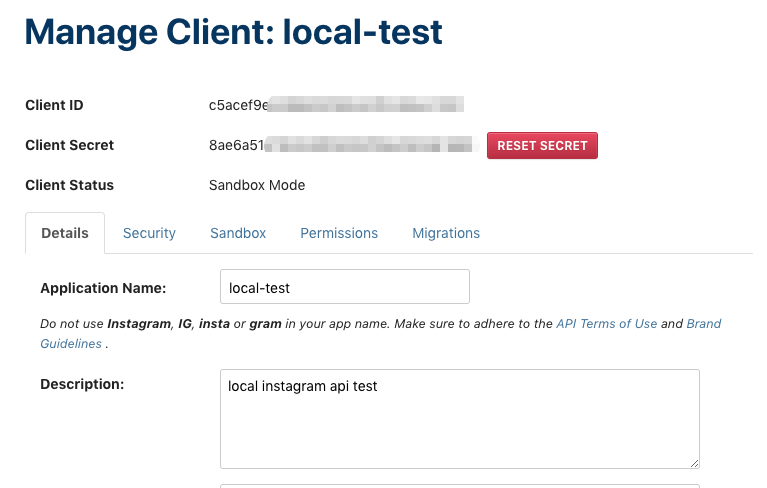
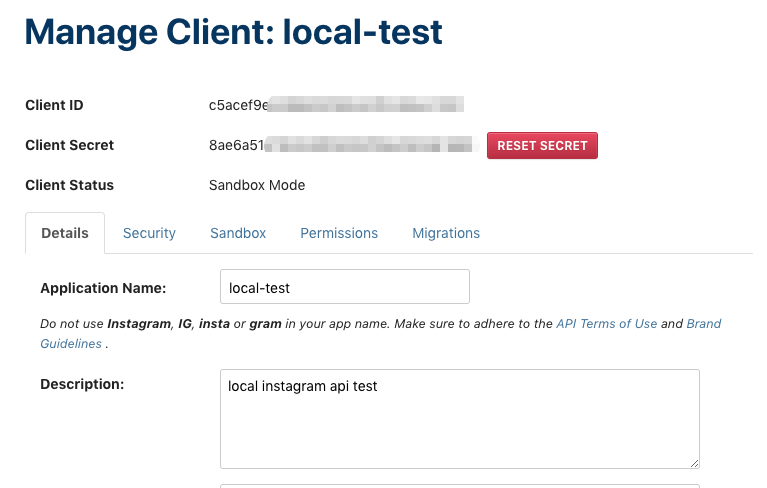
이제 내용을 다 적어서 완료를 하게 되면 아래와 같이 필요한 정보들을 볼 수 잇게 된다.

귀찮은 설정은 다 끝낫다. 이제 코드로 구현을 해보자.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| const express = require('express');
const request = require('request');
const app = express();
const PORT = process.env.PORT || 3000;
const config = {
clientId: process.env.INSTAGRAM_CLIENT_ID,
secret: process.env.INSTAGRAM_CLIENT_SECRET,
url: process.env.INSTAGRAM_CALLBACK_URL,
};
app.get('/', (req, res) => {
const INSTAGRAM_AUTH_URL = `https://api.instagram.com/oauth/authorize/?client_id=${config.clientId}&redirect_uri=${config.url}&response_type=code`;
res.redirect(INSTAGRAM_AUTH_URL);
});
|
config 안에 잇는 값들은 인스타그램 디벨로퍼에서 보고 환경변수로 등록을 해두면 된다.
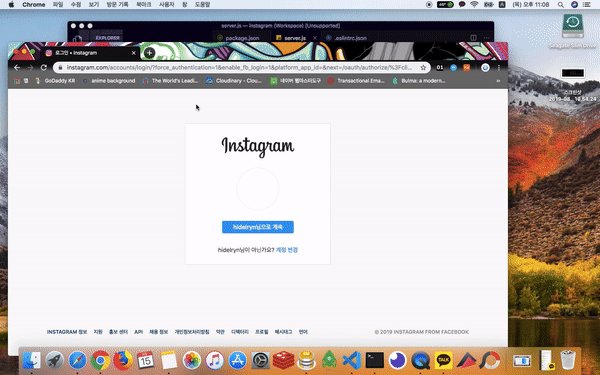
서버의 /로 접속하게 되면 인스타그램의 로그인 화면으로 이동하게 끔 해놧다.
이제 인스타그램 계정으로 로그인을 하면 작성한 콜백 URL로 데이터가 넘어오게 된다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| app.get('/instagram/callback', (req, res) => {
if (req.query.error) {
console.log('error: ', req.query.error, 'error_reason', req.query.error_reason);
return res.redirect('/fail');
}
const options = {
url: 'https://api.instagram.com/oauth/access_token',
method: 'POST',
form: {
client_id: config.clientId,
client_secret: config.secret,
grant_type: 'authorization_code',
redirect_uri: config.url,
code: req.query.code,
},
};
return request(options, (error, response, body) => {
if (!error && response.statusCode === 200) {
console.log('body', JSON.parse(body));
return res.redirect('/success');
}
return res.redirect('/fail');
});
});
app.get('/fail', (req, res) => res.send('fail'));
app.get('/success', (req, res) => res.send('success'));
|
사용자가 취소하거나 기타 에러가 나게 되면 error란 쿼리스트링으로 넘어오게 된다고 한다.
정상적이면 이제 그 아래처럼 인스타그램 API로 필요한 값들을 넣어서 보내면 요청한 유저의
프로필을 받아 볼수 잇게 된다.

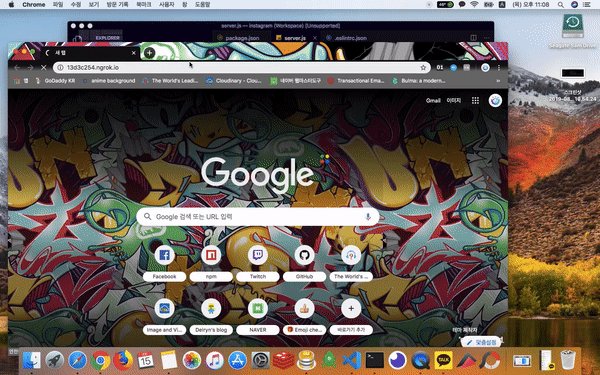
마지막으로 로그인하는 짤

참고