Lambda란?
서버리스, 이벤트 처리 방식의 컴퓨팅 서비스
서버리스(serverless)란 애플리케이션 개발자가 서버를 프로비저닝하거나 애플리케이션의 확장을 관리할 필요가 없는 클라우드 컴퓨팅 모델
이벤트 처리 방식은 내가 해본 건 아래와 같다.
- 직접 Lambda를 동기/비동기식으로 호출
- CloudWatch Event를 통한 호출
- API GateWay를 연동하여 호출
사용하면서 느꼈던 장점
- 사용자가 별도로 구축하거나 관리할 필요가 없다.
- 다양한 언어 지원 (Node.js, Golang, Python, Java 등등등)
사용하면서 느꼈던 단점
- lambda의 cold start 정도?
- CloudWatch로 로그를 볼 때 보기가 좀 어려웠었다
cold start란 최근에 호출되지 않은 Lambda 함수가 실행되는 데 걸리는 추가 지연 시간
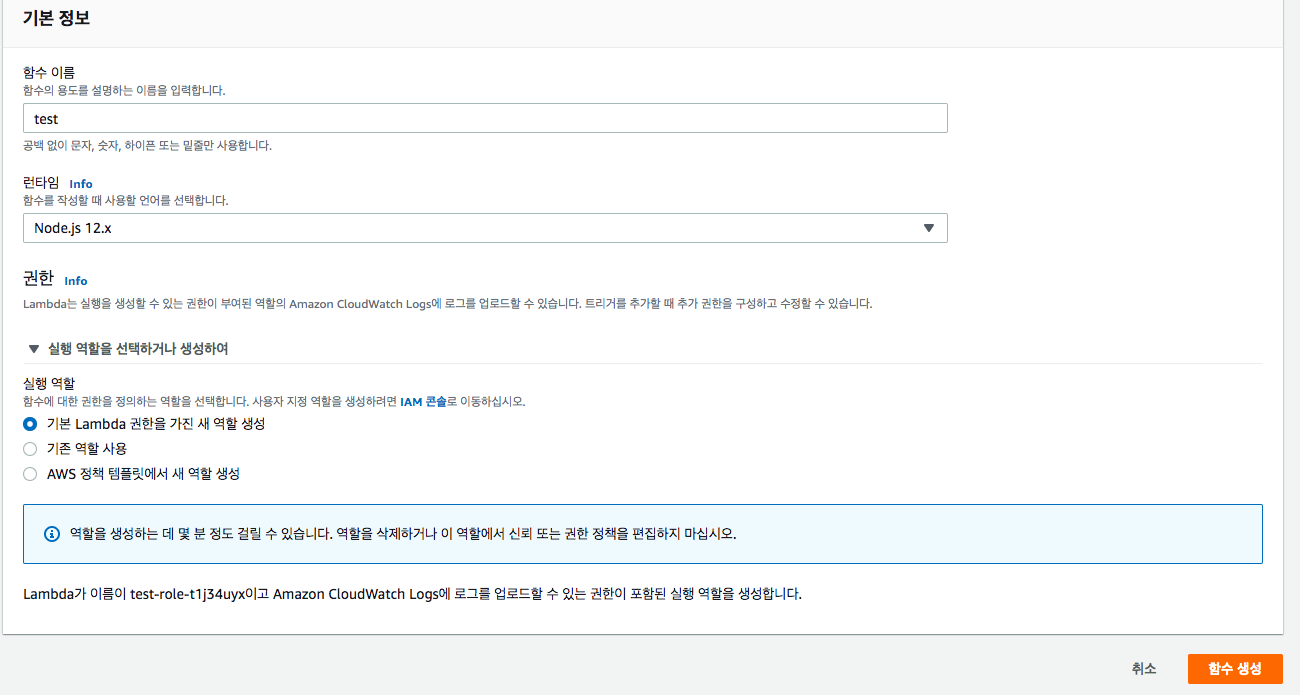
Lambda 함수 생성
메뉴에 가서 생성을 한다.
뭔가 다른 거와 사용할려면 역할을 수정을 해야 할텐데 현재는 아니므로 패스

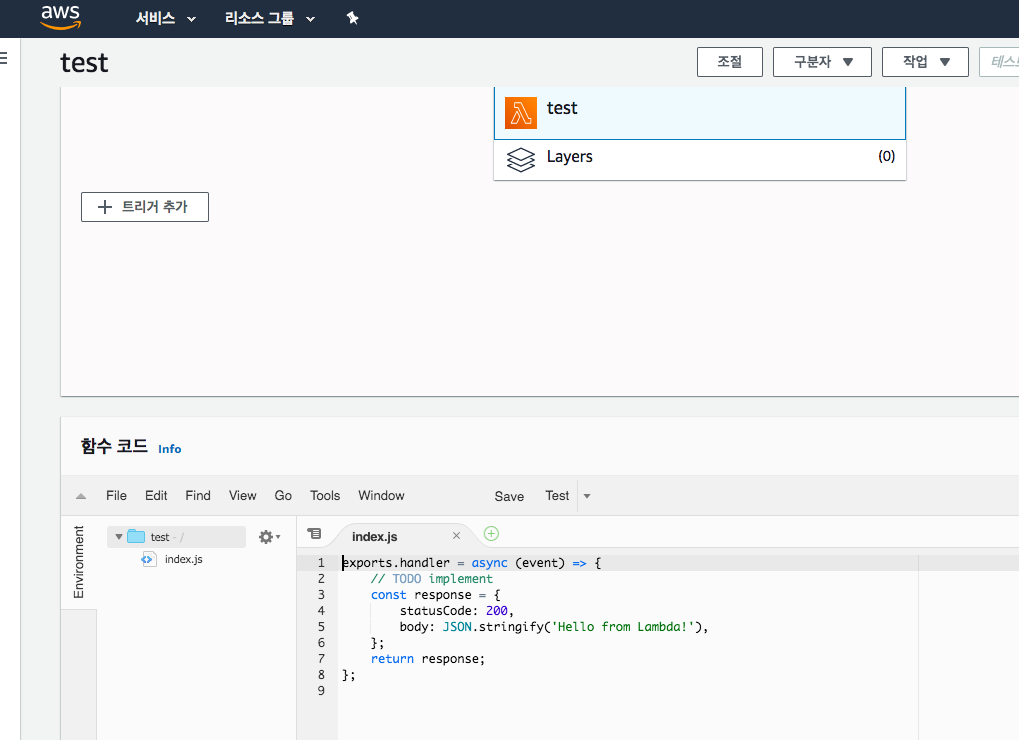
짧은 시간 내 생성이 되고 아래와 같은 화면으로 이동을 할 것이다.

간단한 코드는 화면의 에디터에서 처리도 가능 하고 외부 모듈이 필요한 코드는
코드를 작성한 파일과 node_modules를 압축하여 업로드하면 된다.
화면을 밑으로 내리면 Lambda 내에서 쓸 수 있는 환경 변수를 지정 할 수 있고
기본 설정에서 런타임과 메모리, 제한 시간(timeout) 등을 설정 할 수 있는데 메모리나
제한 시간은 코드의 상태에 따라 달라지므로 뭐라 적을 수가 없다.
VPC는 ElasticCache 사용할 때 설정을 해 봤긴 했는데.. 현재 포스트에선 제외하고
그 외 나머지는 설정을 해 본적이 없어서 일단 패스 하겠다.
이벤트 호출
기존 lambda의 코드를 살짝 바꾼다.
1 | exports.handler = async (event) => { |
직접 호출
aws-sdk를 이용하여 로컬에서나 다른 환경에서 사용이 가능 하다.
동기식 호출
1 | const AWS = require('aws-sdk'); |
비동기식 호출
1 | const AWS = require('aws-sdk'); |
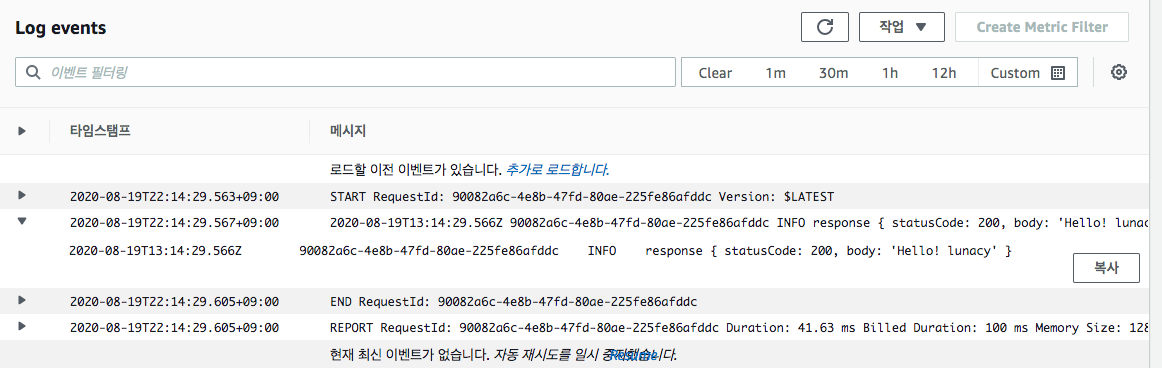
실제 호출 되었는지 CloudWatch Log를 보면 알 수가 있다.

CloudWatch Event를 통한 호출
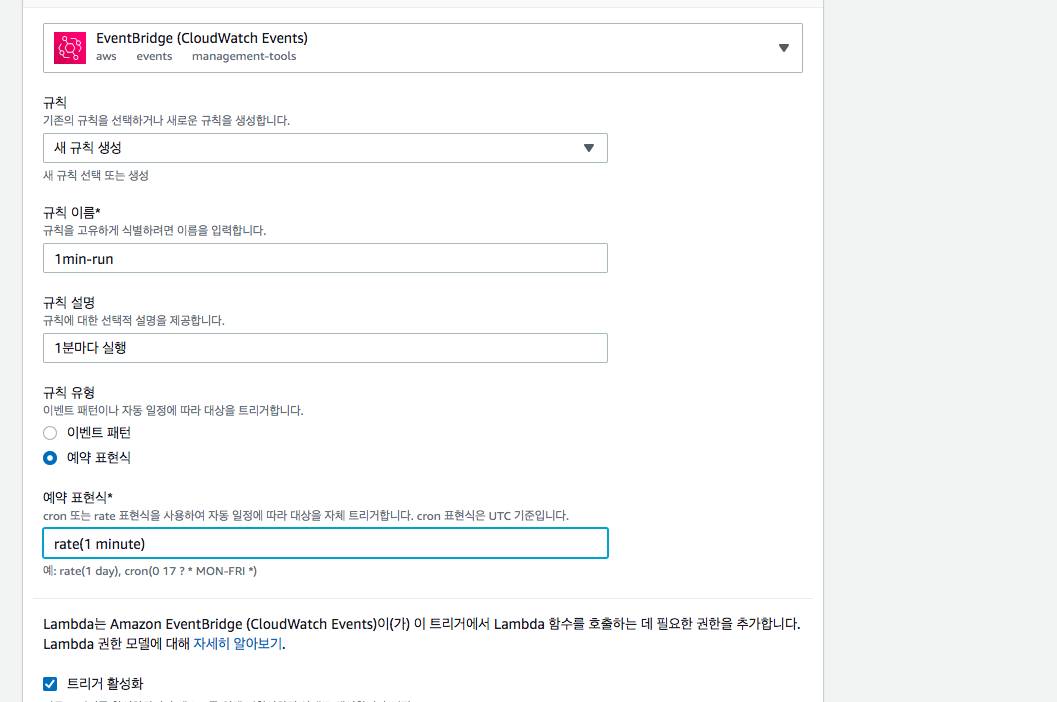
화면에서 트리거를 누르고 EventBridge(CloudWatch Events)를 선택 한다.

cron 작업을 거는거라 생각 하면 된다 Lambda의 시간대는 UTC 0 이므로
잘 고려해야 하고 표현식 작성법은 아래 참고 문서를 보면 설명이 잘 나와 있다.
CloudWatch 가서 보면 1분 마다 실행 하는 걸 확인 가능
API GateWay란?
개발자가 API를 쉽게 생성, 유지 관리 하는 완전관리형 서비스
개인적으로 써 봤을 때는 router를 설정하는 느낌이였다.
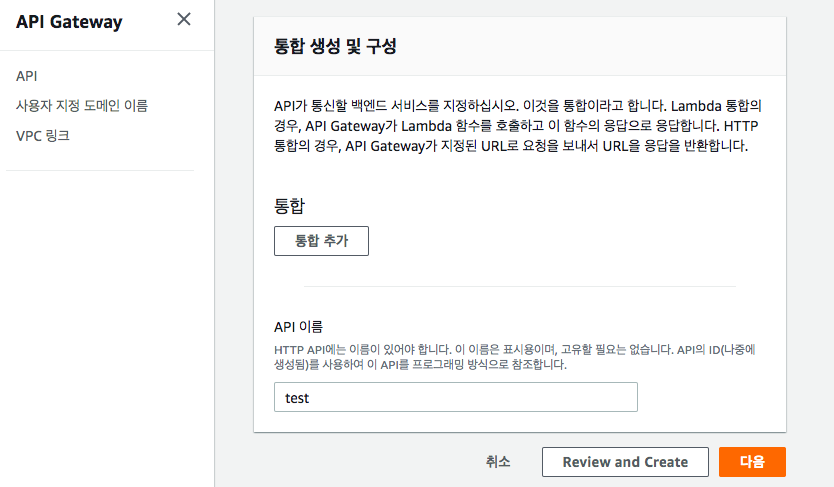
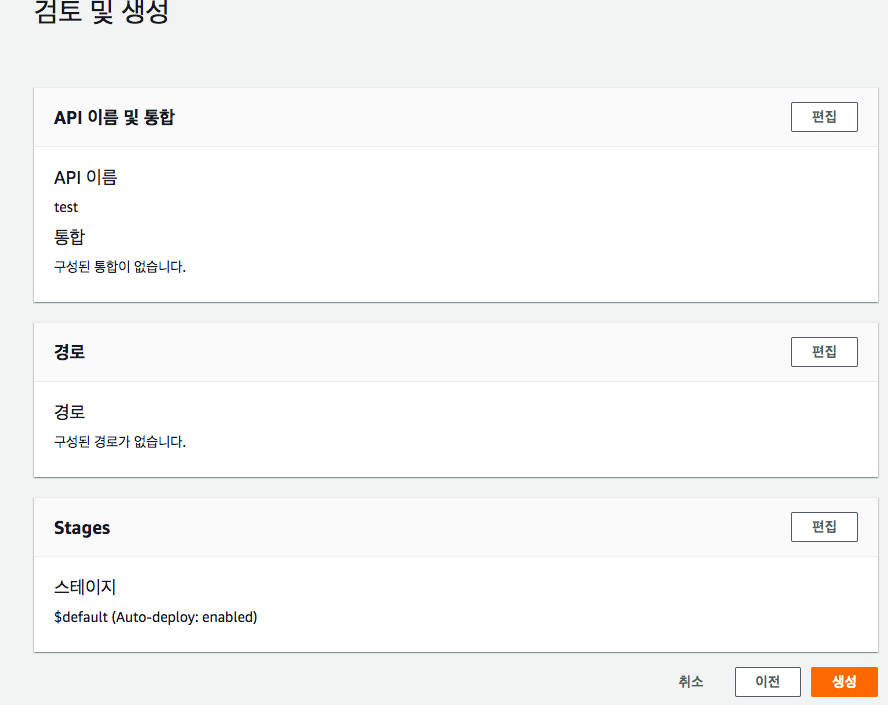
생성
화면이 뭔가 좀 바뀌었다. WebSocket은 다른 포스트에서 다루었으니 지금은 Lambda 함수를
호출 해보기 위한 HTTP API로 만들어 본다.


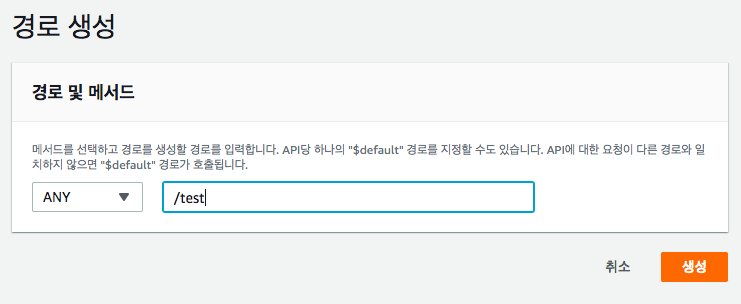
경로 설정
개발 메뉴에서 경로를 선택하고 create를 눌러 준 다음 상황에 맞는 메서드를 선택 한다.
지금은 테스트로 Any(POST or GET)으로 만들어 본다.

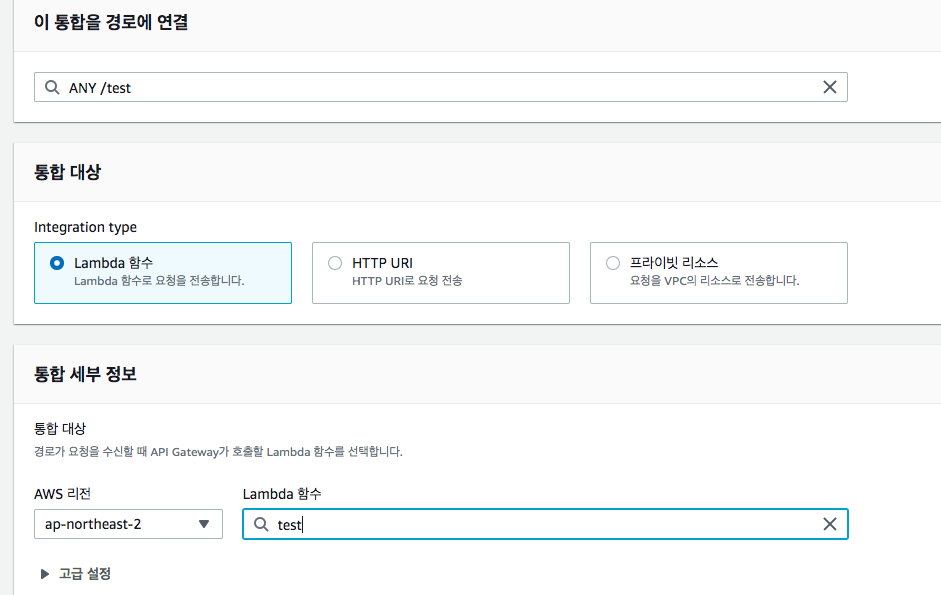
통합 연결을 누르면 화면이 바뀌는데 통합 생성 및 연결을 눌러 준다.

기존에 쓰던 Lambda 함수를 연결하면 끝, 파라미터를 잘 받는지 확인하기 위해 코드를 수정
1 | exports.handler = async (event) => { |
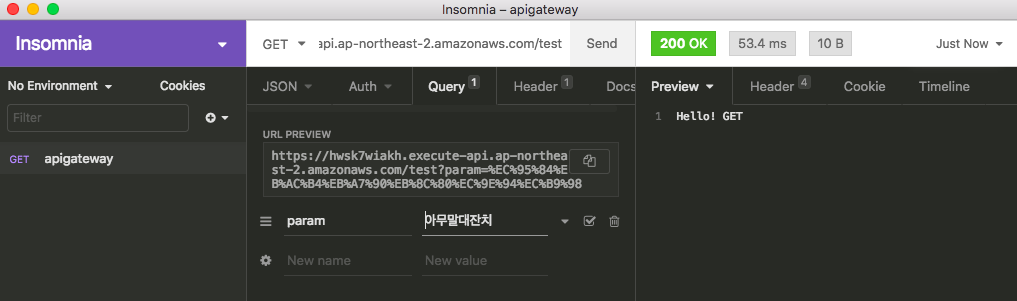
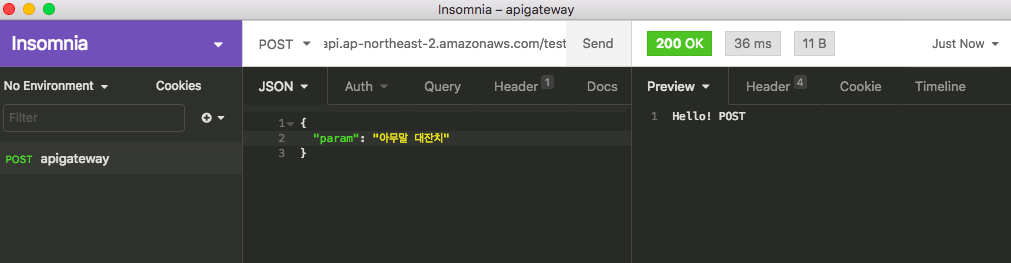
호출
호출할 URL은 메뉴에서 API:이름 (VPC 링크 밑)을 누르면 나온다.
HTTP Client를 이용해 확인을 해 본다.


실제 데이터를 받기 위해서는 아래처럼 접근 하면 된다.
1 | event.queryStringParameters.param // GET |
그 외에도 event 내에 헤더에 대한 정보도 포함 하고 있으므로 필요할 때 확인