Vue에서 서버 사이드 렌더링 알아보기
2020-09-17 16:22:54
서버사이드렌더링(SSR)이란
Vue 컴포넌트를 서버에서 HTML 문자열로 브라우저에 전송을 하는 방식
사용 시 장점
- 검색 엔진 크롤러가 완성된 페이지를 볼 수 있으므로 SEO 향상
- 클라이언트에서 화면을 그리는 작업이 줄어드므로 로딩 속도 향상
사용 시 주의점
- 서버에서 받아와야 하니까 서버가 꼭 필요 (정적 파일 -> index.html 불가)
- 서버와의 통신이 자주 일어난다고 하니 주의
예로 문서에서는 사내 대시보드 이런 거 만들 때는 SSR은 오바라고 함.
사용법
문서에는 Express로 이용하는 방법과 Nuxt.js라는 프레임워크를 쓰라고 제시 한다.
Express 가이드를 보고 코드를 작성해 보았다.
설치
1 | npm i express vue vue-server-renderer -S |
렌더링 관련 모듈을 제공을 한다
1 | const Vue = require("vue"); |

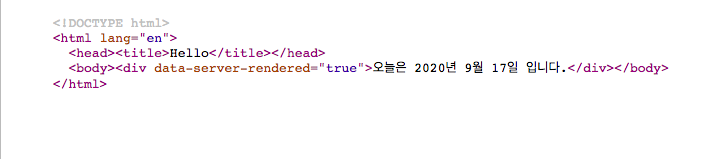
소스 보기로 보니 특이점은 data-server-rendered라는 항목이 생겼다 신기 하다.
보통은 Nuxt.js 프레임워크를 쓰는 거 같은데 나도 써 보면서 공부를 해봐야 겠다.